In this article, we will be discussing Twitter cards. I will explain everything you need to know about Twitter cards, like what are Twitter cards, the benefits of Twitter cards, and How to add Twitter cards in WordPress.
What are Twitter Cards in SEO

Whenever someone or I share the link of my website on Twitter, so I want my link to be shown in a rich photo or video instead of a link. This increases the chances of engagement between twitter users and our website.
Benefits of using Twitter Cards in WordPress
- More chances of likes on the post
- More retweets on the post
- There are more chances that people will click on the link.
- More Conversions
How to Add Twitter Cards in WordPress
Method.1 (Adding Twitter card separately to a page/post)
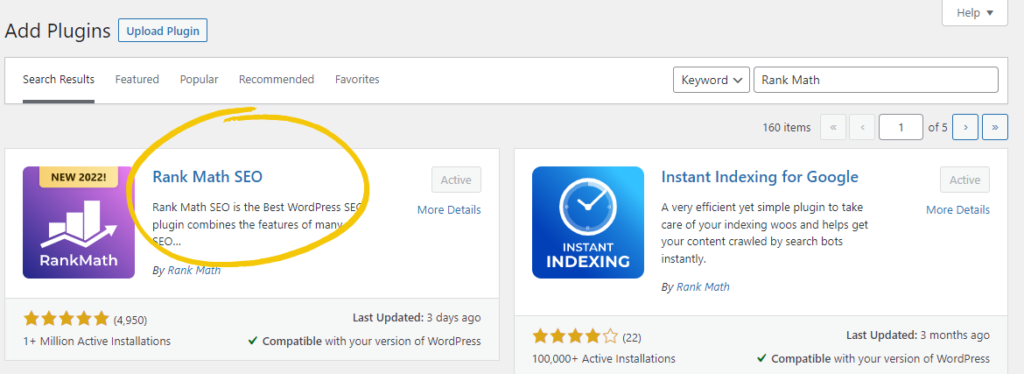
Step 1: Install any SEO Plugin, I will recommend you install Rank Math

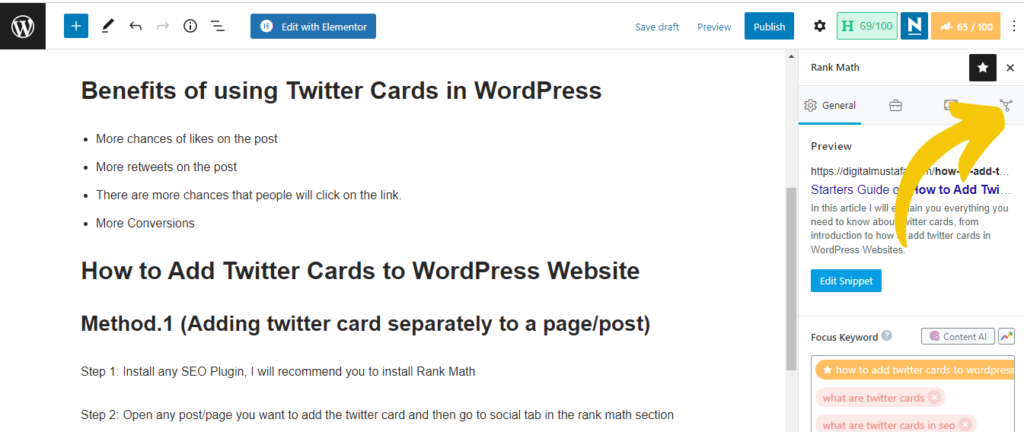
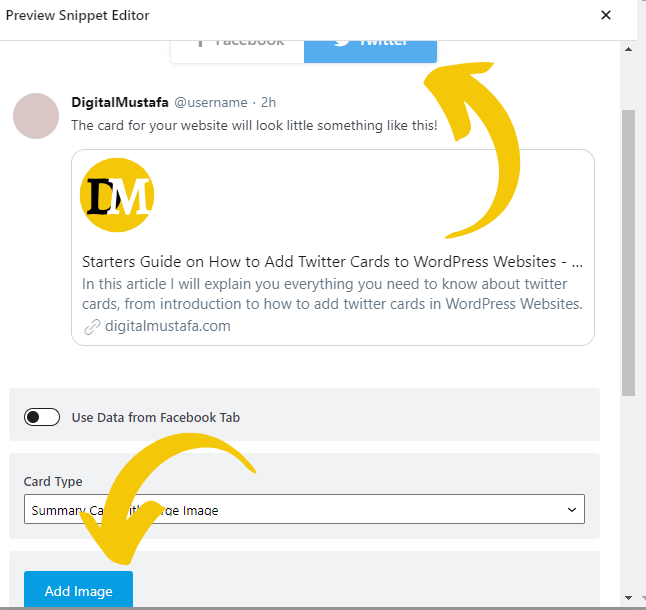
Step 2: Open any post/page you want to add the Twitter card and then go to the social tab in the rank math section

Step 3: Click Add Image and then select any image you want to be displayed on the twitter card.

Method.2 (Adding Twitter card to the whole website)
Step 1: Install Rank Math
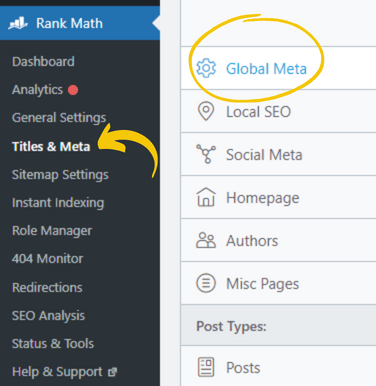
Step 2: Go to Rank Math > Titles & Meta > Global Meta

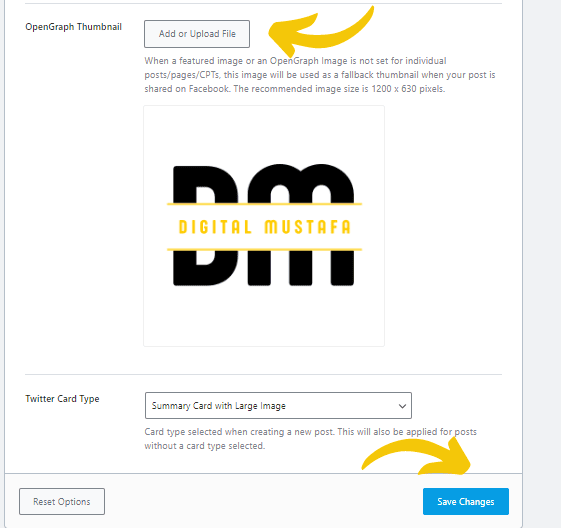
Step 3: Upload Open Graph Image

Note: When a featured image or an OpenGraph Image is not set for individual posts or pages, then this image will be used as a fallback thumbnail when your post is shared on Twitter.
How to Add Twitter Cards to an HTML Website
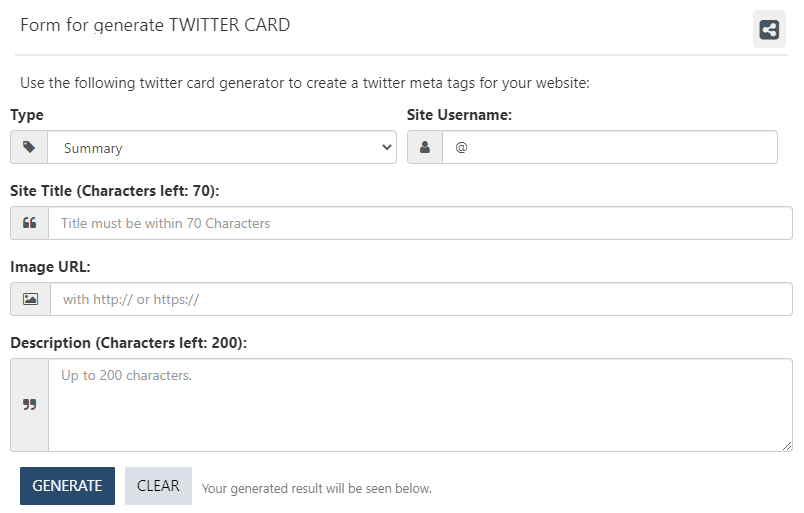
Step 1: Go to WTools Twitter Card Generator
Step 2: Fill in the information in the form to generate the Twitter cards.

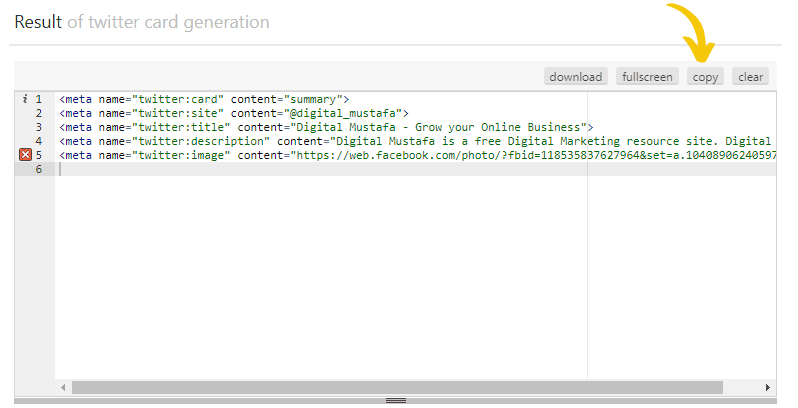
Step 3: Click Generate

Conclusion
So this was an informative article on Twitter cards. Hope you got my points on what are Twitter cards in SEO and how to add Twitter cards to WordPress websites plus HTML websites. If you want more blog posts like this, then you can bookmark my Technical SEO category, or you can bookmark my blog page, so you never miss any new posts.